vuePress快速接入百度统计
vuePress是一个将markdown生成一个静态网站的工具,非常多的程序员都很喜欢通过他来搭建自己的博客,当我们的博客上线后,如何统计有多少人访问了我们的博客呢,下面就介绍以下如何在vuepress 2.x中如何接入百度统计
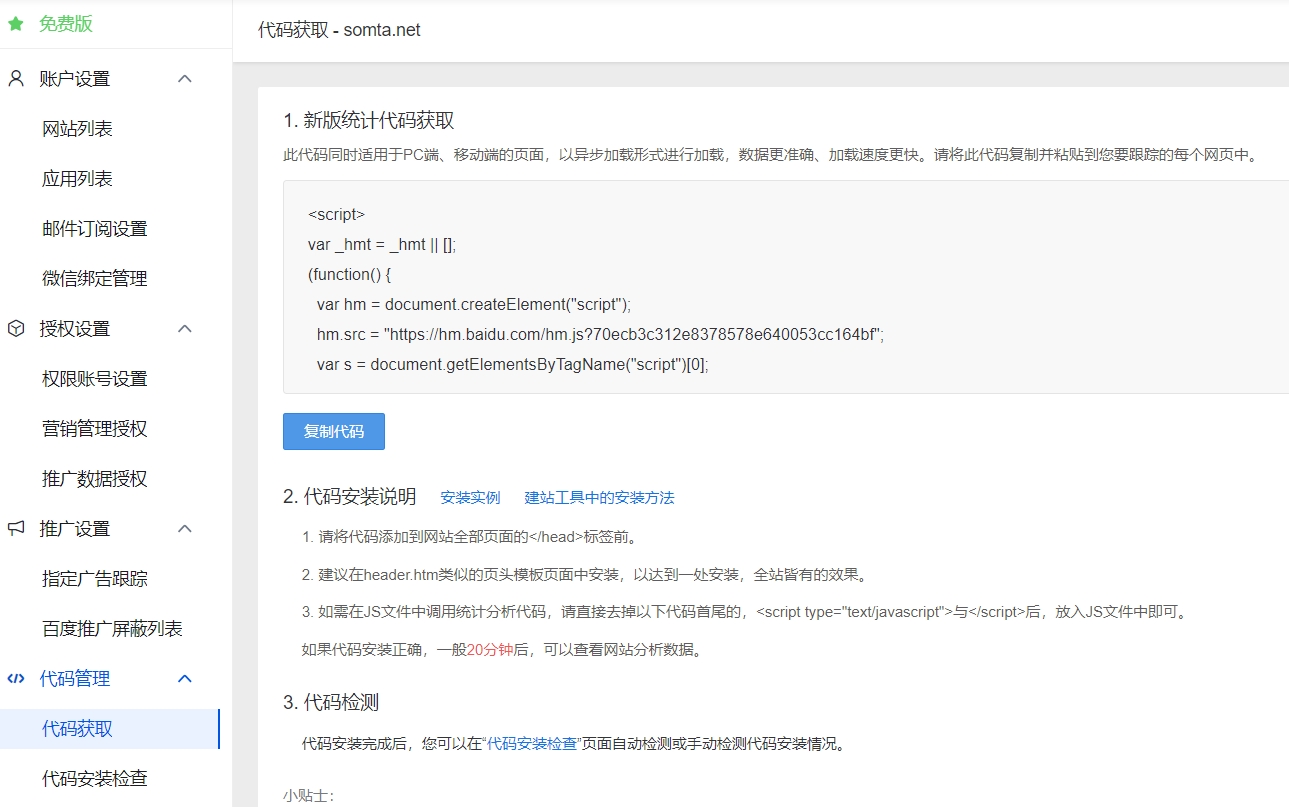
一.获取百度统计代码
创建站点

复制统计代码

<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?70ecb3c312e8378578e640053cc164bf";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>二.在vuepress的配置文件.vuepress/config.ts中添加如下配置
head: [
// 添加百度统计
[
"script",
{},
`
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?70ecb3c312e8378578e640053cc164bf";
var s = document.getElementsByTagName("script")[0];,
s.parentNode.insertBefore(hm, s);
})();
`
]
]三.切换页面时手工上报pv统计
vuepress是 以vue框架开的一个单应用程序,在切换路由时不会触发页面渲染,导致咱们访问文章页时因无法触发百度统计,在查阅文档时,我发现不少博主是用vuepress 1.x建站,创建enhanceapp.js 来设置路由守卫,此方式在vuepress2.0无效,我们这里使用的vuepress 2.x,因此介绍的是适合vuepress的方法
在vuepress 2.x版本中,有一个额外客户端配置文件.vuepress/client.ts,在客户端配置中添加路由守卫,代码如下:
import { defineClientConfig } from "@vuepress/client";
console.log('路由守卫了')
export default defineClientConfig({
enhance({ router }) {
router.beforeEach((to, from, next) => {
console.log("切换路由", to.fullPath, from.fullPath);
//触发百度的pv统计
if (typeof _hmt != "undefined") {
if (to.path) {
_hmt.push(["_trackPageview", to.fullPath]);
console.log("上报百度统计", to.fullPath);
}
}
// continue
next();
});
},
});路由守卫方法参数说明:
to: Route: 即将要进入的目标 路由对象
from: Route: 当前导航正要离开的路由
next: Function: 一定要调用该方法来 resolve 这个钩子
以下情况下会触发统计上报:
- 首次访问
- 刷新页面
- 切换到当前文章的其它章节
- 切换锚点,URL 会变化,所以会触发路由变化事件